How Many of These Product-Page Conversion Boosters are You Using?
When your e-commerce shop has strong fraud protection, you're no longer limited by chargeback worries and you can focus on making more sales.
If you're like most business owners, you'd like better conversion rates. One of the first areas to work on conversion rate optimization (CRO) is your shop's product pages.
You can use this checklist to see what your product pages are doing right and where you can make them better:
1. Use smart URLs and page descriptions
Before visitors can convert, they have to find your site. Include each product page's keywords in its URL to help searchers home in on your offerings. Build page URLs that mimic the way your shoppers search.
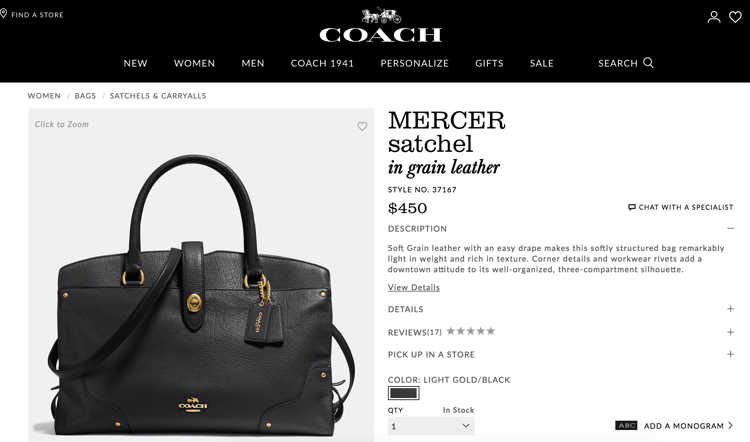
For example, Coach fans are typically knowledgeable about the company's products and specific about what they want. A search for “Coach Mercer satchel in grain leather” will deliver the Mercer bag's product page as the first result in a Google search, because the product page URL is http://www.coach.com/coach-mercer-satchel-in-grain-leather/37167.html
The title of the product page? You guessed it: Mercer Satchel in grain leather.

2. Ensure fast-loading product pages
Page-load speed is CRO 101, but it's important to remember that site visitors won't cut you any slack because your shop is full of high-res images. In fact, research shows that if your pages take longer than 3 seconds to load, visitors leave and may never come back.
Make sure your site code is optimized to display even high-res images quickly.
Your shop's web hosting service must load your product pages fast, even over mobile connections, before they decide to click away.
3. Optimize your product pages for mobile
Because more than half of retail site traffic comes from mobile devices now, your shop's product pages must load fast and be easy to navigate on smartphone screens.
With the trend towards “mobile first” in retail, you must optimize your site for mobile to compete and win sales.
4. Use breadcrumb navigation
Easy navigation, especially on small mobile screens, helps visitors browse your product pages without getting lost.
List categories and a tree on each product page to make it easier for them.
5. Answer their questions
Visitors want details before they buy. Each product page should include high-resolution photos from several angles, videos, and a clear written description.
Show the available colors, sizes, and quantities on the product page so visitors don't have to leave to find what they want.
Other elements to include: customer reviews, product manuals, and specifications.
6. Demonstrate your trustworthiness
Refund and shipping policies should be on each product page, along with trust badges to show visitors that their payment information is secure.
7. Create a sense of urgency or scarcity
Visitors are more likely to convert if they are worried about missing a deal or a particular item.
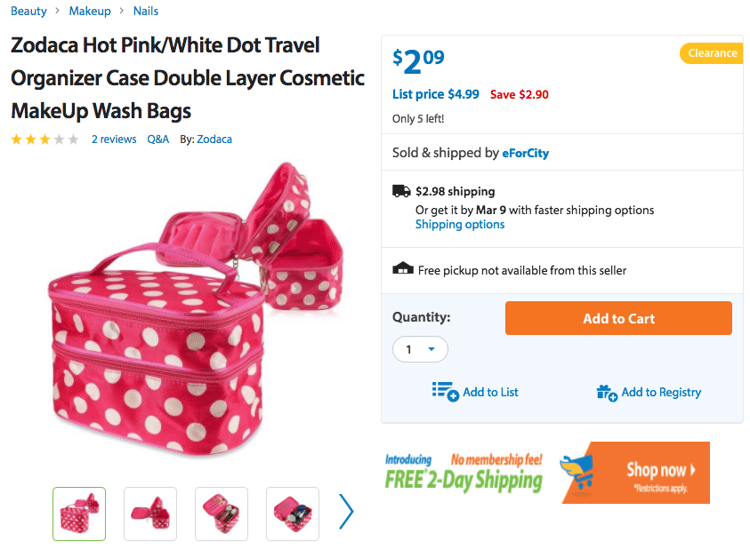
Include sale end dates and the quantity in stock to encourage visitors to buy now.
See how ClearSale’s client, Walmart, does this with everyday items like makeup on its site:

8. Make shipping costs and delivery windows clear
Visitors should be able to see at a glance how much they'll pay for shipping and when their order will arrive.
This information keeps them on the product page instead of searching around your site for answers or going to a competing site.
9. Make comparisons easy
If visitors leave your site to comparison shop, they may not come back.
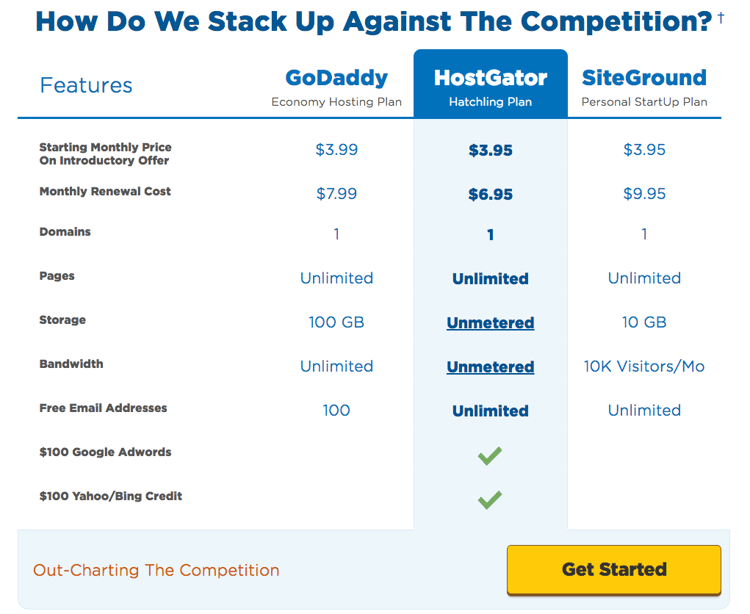
Give them the comparison data they need on the product page, so they're more likely to stay and keep shopping. Here’s a look at how we do this at HostGator for our shared hosting plans:

10. Create a convenient cart
“Add to bag” or “add to cart” are the CTAs for each and every product page.
Make it easy for visitors see the add button, use it, and open the cart to review what's inside.
11. Offer live help
If customers have questions, live chat or phone service can provide real-time answers while they're still on the product page.
12. Test your product page content
Which call to action gets more conversions? Which photo?
You can set up A/B tests to compare results and go with the winners.
13. Study your site visitors
Know your visitors so you can tailor your product pages to their search habits and more.
HostGator's free UTM builder lets site owners tag individual URLs to measure campaign and keyword effectiveness along with other metrics and integrate that data with Google Analytics.
Sumo is a subscription tool for site growth and tracking that includes a heat map showing where visitors spend their time and what they click on your site – all at a glance.
By seeing where your visitors come from and how they use your site, you can keep optimizing your product pages to turn those visitors into customers.
HostGator is an international provider of cloud-based web presence solutions, striving to deliver first-class service to people building their first website to businesses scaling their online presence. Learn more at www.hostgator.com.
 Casey Kelly-Barton
Casey Kelly-Barton